Table Of Content

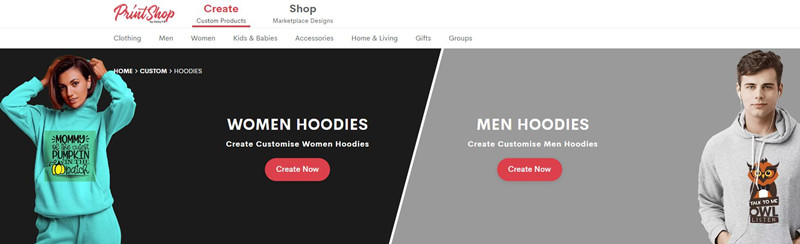
You have a clear logo present and if you don’t have an account you have a way of creating one as well. On top of that, the color choices are cohesive and work well together. Thanks to the handwritten notes and arrows, the color scheme is quite nice and different from the typical blue and silvers we see everywhere.
Creating an Animated Login Form for TouchID
Users can differentiate between logging in and signing up – it boils down to the question “Do you have a password? Using “No, I am new to the website” changes the modal window into a sign up form. The color choices here are a little off, with a lack of contrast between the input background and text colors. But the two input fields are attached because they obviously belong with each other. A lovely design if there ever was one; the blue background is bold compared to the crisp white logo, text, and input fields. The green button actually looks like a button – although the rest of the UI is flat – and the hue works well.
Principle of Consistency and Standards in User Interface Design
It's a small feature that can significantly improve user experience. The login screen is a critical element of your app or web design. Investing in an attractive, secure, user-friendly login screen can impact user perception and engagement. Snaptrip's adoption of Touch ID for login purposes sets a high standard for user-centric design.
Other Login Examples for Websites
A login page design is a page on your website where visitors can sign in. You can also use login form pages to get new visitors to sign up for an account, browse your products, and more. As simple as Login pages may seem, it takes a lot of experience and creativity to balance great modern visuals, convenience, and security. I hope these 50 login design examples inspired you and gave you valuable ideas to try out for your next project.
Welcome Back. Choose Your Login Option
IKEA's login page is an excellent example of a simple, clean design with subtle colors. The page allows users to sign in with a one-time code sent via SMS. This feature and traditional email and password entry provide a versatile and secure login experience. A modern and stylish registration form template that can be used for various purposes. It features a clean and minimal design with a beautiful color scheme that can be customized to match your brand.
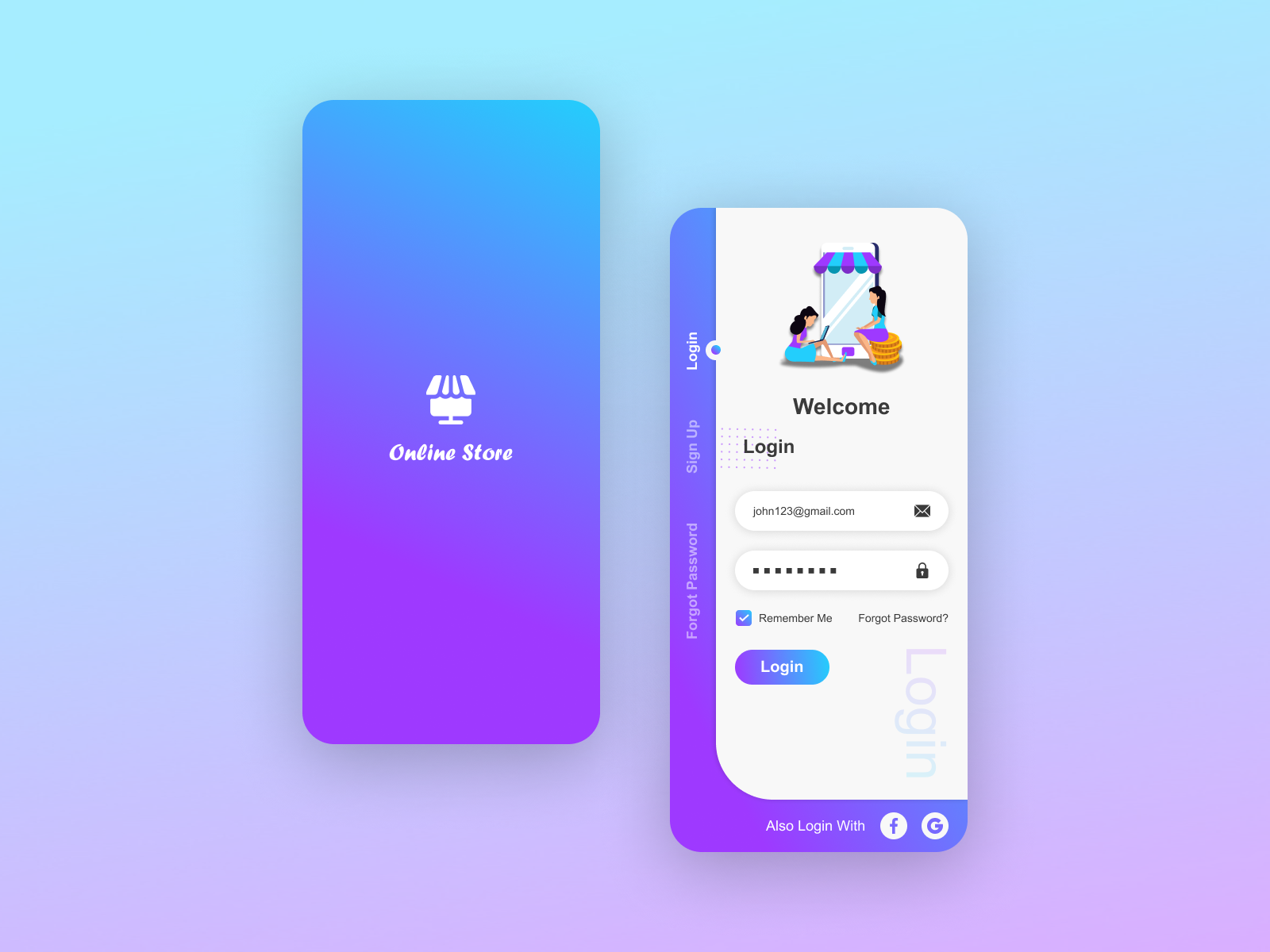
In the spirit of the release of iOS7, this login screen takes the subtle animation of iOS7 backgrounds to a new level. Here, the background is a completely animated graphic – possibly a gif. In such a distraction-free environment, users will easily complete their mission. Note, even though the hero area is a bit clumsy due to lots of information; thanks to split layout, forms have a solid foundation.
Alert Users When CAPS LOCK is On
macOS Sonoma: How to customize and navigate the new login screen - Macworld
macOS Sonoma: How to customize and navigate the new login screen.
Posted: Tue, 26 Sep 2023 07:00:00 GMT [source]
Some of these forms have an option of entering the personal contact information in details and they include the name, e-mail, contact number and other things. The styles of these forms go much beyond ordinary, and some of them even have come up with an option of handwritten calligraphy. This login screen example from Spotify demonstrates just how effective it can be. And the result is an ever-evolving login screen that never fails to delight its audience. Users can sign in to Dribbble with the usual email and password method.
Access to the platform can be gained based on your access to other popular platforms, like Facebook or Twitter. Login or Register by Daryl Ginn proves that transparency is an excellent trait that can revamp the appearance of any web form. Here input fields go native with any background, providing the users with a perfect place for filling in data. An overwhelming green CTA is a focal point that intends to increase conversions. Sazzi Login by Ionut Zamfir features a nice twist produced by the CTA buttons. The primary coloring is neatly selected, and the accent tone perfectly complements the overall aesthetics.

But if you want to make users feel welcome on your website and attract more registrations, you’ll need to go a step further. See how design choices, interactions, and issues affect your users — get a demo of LogRocket today. Striking a balance between security and usability is important. The addition of excessive security precautions, like CAPTCHA, can lead to users feeling frustrated and consequently reduce the number of form submissions.
They do not have proper visual weight, but it is enough for engaged users to get what they need. The team has skillfully used human drawings to appeal to our nature and hint about the services provided by the platform. Even though graphics are attention magnets, the form is the star thanks to contrast and an enviable central position. Finally, each form has only necessary elements with beautiful designs that offer a smooth experience. The list is big, but these tips are not difficult to implement, though they require some time. Remember, if you follow these best practices, you will undoubtedly take your login form to the next level.
Andrian is a skilled web designer, email marketer, and SEO expert with over 20 years of experience. He founded Designmodo, a reputable company specializing in website and email building. Andrian shares his knowledge through guest lectures, interviews, and online publications, and is a respected voice in the industry.
Dipnet Login Page is a login page for printing house app Dipnet. It has awesome animation and an eye-catching illustration style. Login Page Design is a login page for a postgraduate management system.
Select a program, get paired with an expert mentor and tutor, and become a job-ready designer, developer, or analyst from scratch, or your money back. Let’s break down the UX design of the most popular browsers and upcoming stars. This example by Martin Romaniuk for GogoApps has a clear Login screen section with animation.
COSMIC Desktop Rolls Out Lock/Login Screen, More Wayland Protocols - Phoronix
COSMIC Desktop Rolls Out Lock/Login Screen, More Wayland Protocols.
Posted: Fri, 20 Oct 2023 07:00:00 GMT [source]
Given that Headspace is a meditation and mindfulness service, it’s no surprise that its login page exudes zen. The muted colors and minimalistic design create a peaceful impression, and its choice of imagery is entirely on-brand. Dribbble’s login page example has a similar design with an illustration on the left and its form on the right.
This login screen example from A isn’t a page but a lightbox popup. That means users can log into the website without leaving the page they’re currently browsing. Spotify offers another distraction-free design for its login page. It has a minimalist white background, no excess design elements, and the recognizable Spotify logo. We love this approach because it adds value to the user experience.